
WordPress Releases Gutenberg 11.6 Top 4 Achievements muryouerogazou
What makes the best WordPress Gutenberg logo good? The best WordPress Gutenberg logos possess several key factors that contribute to their appeal and effectiveness. Firstly, they capture the essence of Gutenberg's features and functionalities, visually representing the editor's capabilities. Additionally, these logos are aesthetically.

Building WordPress Website with Gutenberg Editor — WebProm Design
The Gutenberg logo was made by Cristel Rossignol, and is released under the GPL license. Download the SVG logo. Goal of Gutenberg Gutenberg's all-encompassing goal is a post- and page-building experience that makes it easy to create rich layouts. The block editor was the first product launched following this methodology for working with content.

What Is WordPress Gutenberg Editor and How to Use It in 2023
When you need the official WordPress logo for a web site or publication, please use one of the following. Please only use logos in accordance with the WordPress trademark policy. Downloads WordPress Logotypes All versions Adobe Illustrator CS5+ Sketch 3 WordPress Logotype Standard PDF (Vector) PNG (BaseGray/transparent) PNG (White/transparent)

Design Contributions Block Editor Handbook WordPress Developer Resources
Logo Carousel Logo Carousel is a perfect WordPress Gutenberg Logo plugin for your site. It has been built with a lot of useful features such as Groups and specific logo showcases, Internal and external logo links, category-wise logo filtering, and much more.
WordPress Gutenberg Developer's Guide A White Pixel
Welcome to the world of dynamic web design, where the right elements can transform your WordPress site. In this tutorial, we're focusing on a game-changer — the logo carousel.Learn how to seamlessly integrate this engaging feature into your website using Gutenberg block editor, the revolutionary block editor.

WordPress Der Gutenberg Editor kurz YouTube
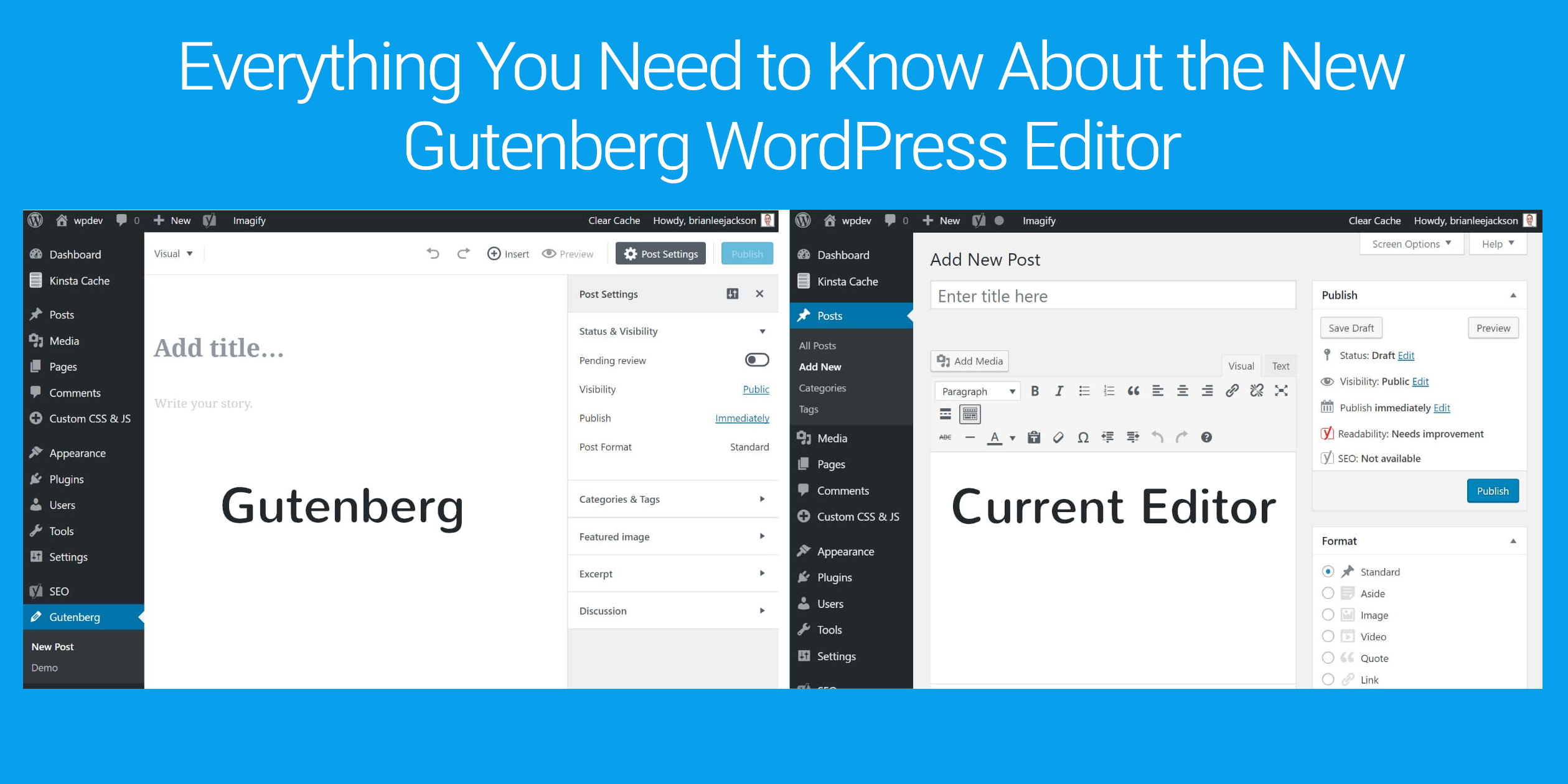
Working with Gutenberg blocks in WordPress 5.8. While the editing experience delivered by Gutenberg is new compared to the classic WordPress editor, the way WordPress stores your pieces of content in the database doesn't change at all. That's because Gutenberg is an application that works within WordPress but doesn't change the way the.

WordPress Block Theme Resources
The Icon Block plugin registers a single, easy-to-use block that allows you to add custom SVG icons and graphics to the WordPress block editor (Gutenberg). The plugin also includes the complete WordPress icon library with 290+ SVG icons to choose from. Key Features 290+ native WordPress icons, including social logos

Wordpress Gutenberg A StepbyStep Tutorial (for Bloggers)
Once the image is ready, add the new favicon to your WordPress site using one of the following methods. Using a Gutenberg Block. The easiest way to add a favicon to WordPress is using the Gutenberg block editor. Note that this method is only possible if you use a WordPress block theme and WordPress 5.9 or higher. Here are the steps to do so:

WordPress Gutenberg Guide for Beginners The New WordPress Editor
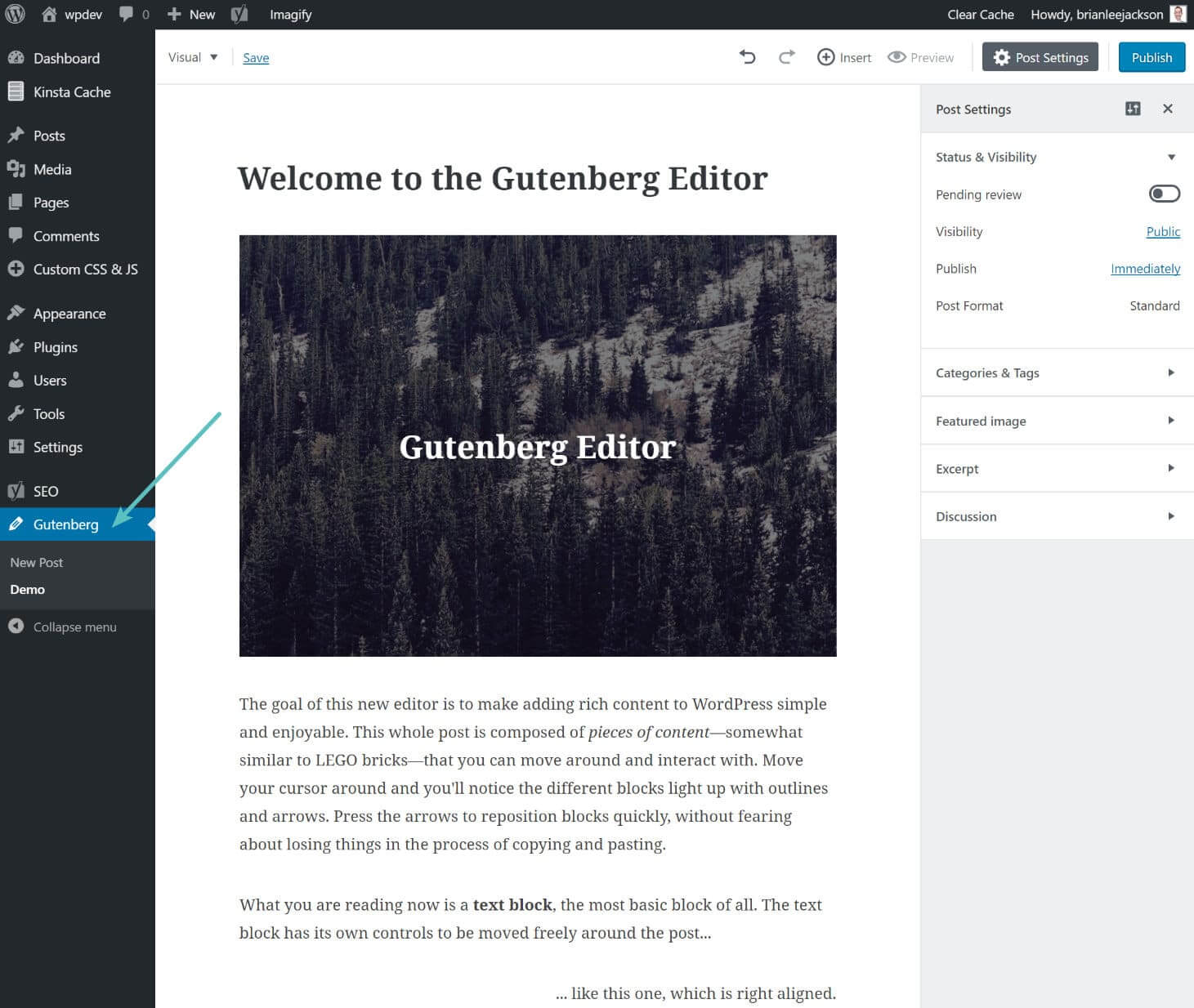
A new editing experience for WordPress is in the works, code name Gutenberg. Read more about it and test it!

New Gutenberg WordPress Editor D5 Creation
The Gutenberg plugin provides editing, customization, and site building features to WordPress. This beta plugin allows you to test bleeding-edge featu.. "Gutenberg" is a codename for a whole new paradigm for creating with WordPress, that aims to revolutionize the entire publishing experience as much as Johannes Gutenberg did the printed.

Gutenberg Block Editor How to use it or disable it!
When WordPress 5.0 was released in 2019, it replaced the old classic editor with a brand new block editor nicknamed "Gutenberg". The block editor introduced a different way of creating content in WordPress. In this tutorial, we'll show you how to use the WordPress block editor and master it to create visually stunning blog posts and pages.

Brand new WordPress Gutenberg Editor State of Digital Publishing
Step 1: Create a Custom Block for WordPress. First, you need to head over to Custom Blocks » Add New page from the left sidebar of your admin panel. This will bring you to the Block Editor page, where you will be creating a custom block for your WordPress site. From here, you can start by giving a name to your block.

Gutenberg Block for WordPress Free WordPress Plugin
Get Started with Astra. 2. Spectra One. Spectra One represents a new way to design websites using full site editing. It utilizes the WordPress Site Editor experience and is one of the first themes to support this new way of working. This is the future direction of WordPress so Spectra One is getting in there early.

Gutenberg the new WordPress Editor · Blog Cue Hosting
The Site Logo block lets you add a logo or image representing your website identity and help increase brand recognition. Unlike a site icon or a favicon, a logo is only visible on website pages like the home page. Note: The Site Logo block is primarily used when editing the Template files in the Site Editor. How to use the Site Logo block

WordPress Gutenberg 9.2 Dozens of Improvements Search Engine Journal IAC
- Officially released in version 5.0 of WordPress in December 2018, Gutenberg is a whole new content editing experience for the world's most used website software. Play around with some Gutenberg blocks Learn more about developing blocks Learn more about designing blocks Learn more about dynamic blocks Learn more about responsive blocks.

WordPress content blocks and how to use them (Gutenberg)
Awesome Logo Carousel Block is a Custom Gutenberg Block developed with Swiper Js library to showcase your clients' logos in a sliding manner. It is easy to use and highly customizable with Gutenberg Block Editor. Video Tutorial ( How to Use the block ) Features Included:- Showcase Clients' Logos in a sliding manner.